Da ich Karten und GPS Daten sehr interessant finde, bastle ich gerne Karten und füge sie z.B. hier auf meinen Blog ein. Prinzipiell fallen mir 3 Möglichkeiten ein, Karten in Blog Posts einzubinden. Zu jeder dieser 3 Arten stelle ich euch ein konkretes Beispiel vor und erkläre euch die Vor- und Nachteile.
- Externe Karten einbinden: Google Maps
- Code-basiert: Leaflet.js
- Plugins als Wrapper: Leaflet Map Markers
Contents
Mit Google Maps Karten eingfügen
Wenn du eine Karte von Google Maps einbinden möchtest, wird sie bei ihnen am Server angelegt und gespeichert. Eingebunden wird sie dann mit einem iframe Element (wie z.B. ein Youtube-Video).
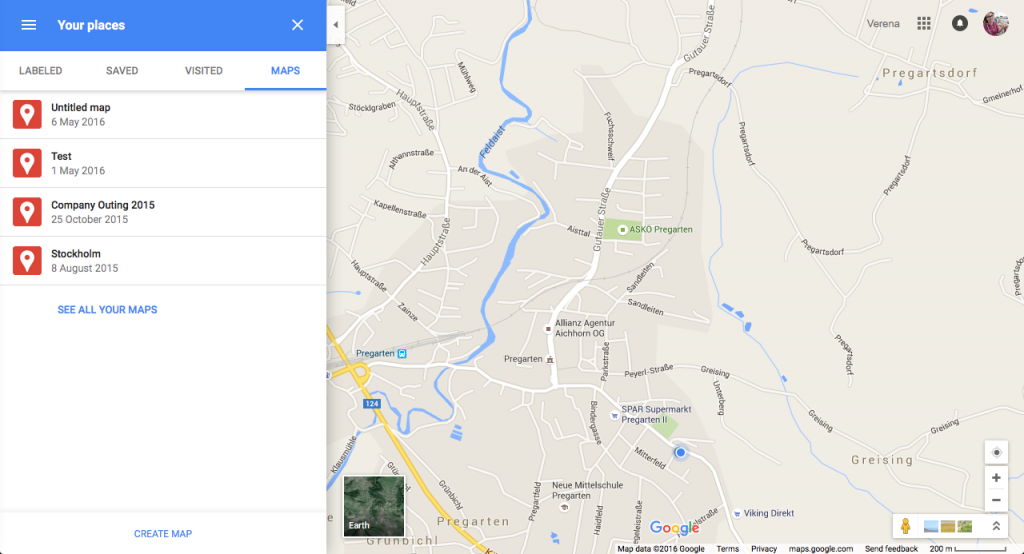
Um mit Hilfe von Google Maps eine Karte für den Blog zu erstellen, muss man zuerst einmal maps.google.com öffnen. Um die Funktionalität, die ich den nächsten Schritten erkläre, nutzen zu können, benötigt man ein Google Konto und man muss damit eingeloggt sein. Mit den folgenden Schritten kannst du eine Karte erstellen:
- Klick ganz links auf die 3 Menü-Balken
- Gehe zu “Meine Orte > Karten” / “Your places > maps”
- Ganz unten gibt es die Schaltfläche “Karte erstellen” / “Create map”
- Hier gibt es ganz viele Möglichkeiten.
- Durch Klicken auf den Namen kann man diesen ändern.
- Mit einem Klick auf “Importieren” / “Import” kann man Daten aus einem .csv oder .kml File importieren
- Man kann auch die “Basiskarte” / “Base map” (also das Aussehen der Karte) ändern
- Unter der Suchbox befinden sich Felder mit denen man Markierungen, Linien und Routen hinzufügen oder Entfernungen und Flächen messen kann.
- Wenn die Karte fertig ist, kann man sie ganz einfach einbinden und teilen.
- Klick auf “Teilen” / “Share” und da denn Zugriff auf Öffentlich umstellen.
- Danach klickt man auf die 3 Punkte neben dem Namen der Karte und kann dort mit einem Klick auf “In meine Webseite einbetten” / “Embed on my site” HTML Code zum Einbinden generieren.

So eine Google Maps Karte habe ich in allen meinen Posts zu unserem Schwedenurlaub eingebunden, z.B. hier!
Auch auf openstreetmap.org gibt es die Möglichkeit Karten zu exportieren, aber das habe ich selber noch nie probiert. Über Erfahrungsberichte freue ich mich!
Mit Leaflet.js Karten einfügen
Eine weitere Möglichkeit, die ich leider selber noch nicht probiert habe, ist eine Karte mit JavaScript und leaflet.js zu erstellen.
Dafür muss man nur laut leaflet.js Quick Start Guide auf das leaflet.js css und javascript File verlinken und kann schon damit los legen, seine Karte in JavaScript anzulegen.
Beispielcode (von der oben verlinkten Seite) sieht so aus:
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
L.marker([51.5, -0.09]).addTo(map)
.bindPopup('A pretty CSS3 popup.
Easily customizable.')
.openPopup();
Im HTML Code muss man dann
schreiben und schon sollte die Karte an der gewünschten Stelle erscheinen.
Wichtig ist, dass das JavaScript erst ausgeführt ist, wenn das HTML schon fertig geladen ist.
WordPress Plugin: Leaflet Map Markers
Im WordPress Plugin Directory gibt es zum Suchbegriff “maps” über 1000 Ergebnisse von denen gleich mal die ersten paar auf Google Maps basieren.
Ich habe das Plugin Leaflet Map Markers gewählt, das auch in der Gratisversion schon ausreichend Funktionalität bietet. Bei diesem Plugin werden die Karten im Gegensatz zu der Google Maps Karte auf dem Server gespeichert, auf dem auch dein Blog liegt.
Hier kann man die Pro Version kaufen: mapsmarker.com.
Nach dem Installieren befindet sich im WordPress Dashbord links ein Menüpunkt “Maps Marker”.
Mit den folgenden Schritten kannst du eine Karte erstellen:
- Klicke links auf “Maps Marker”
- Klicke auf “Add new layer”
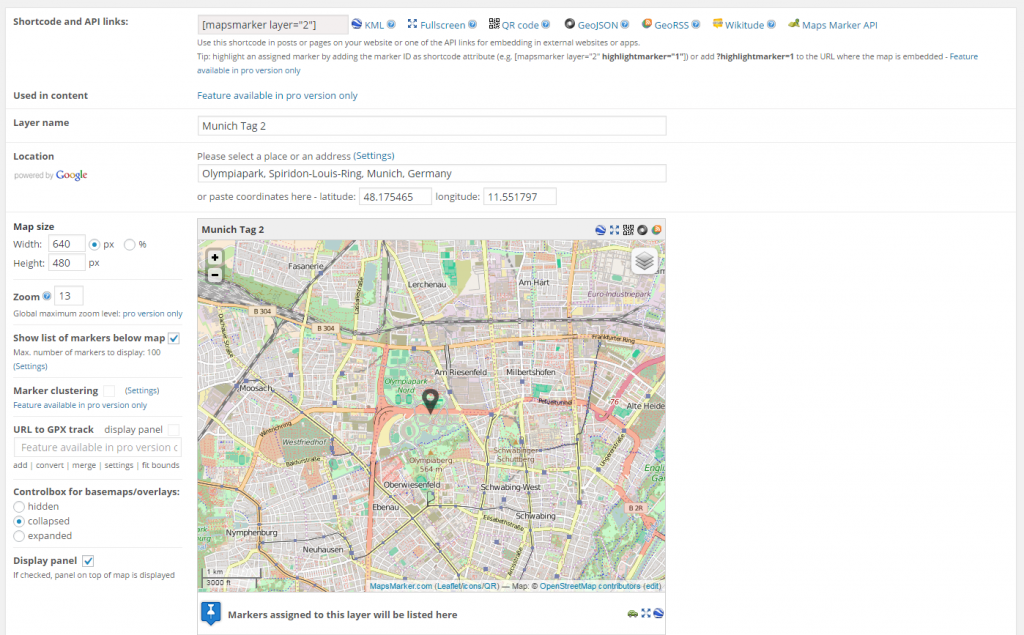
- Wähle eine Location aus, das wird der Mittelpunkt der Karte
- Du kannst der Karte einen Namen geben, in meinem Fall “München Tag 2”
- Mit einem Klick auf “Update” speicherst du diesen Layer. Dann geht es schon weiter mit “Add new marker”
- Hier kann man wieder Namen und Location ändern.
- Die wichtigste Einstellungen ist meiner Meinung beim Punkt “Layer”, hier wählst du die gerade erstellte Karte aus.
- Wenn du alle Marker hinzugefügt hast, kommst du mit “List all layers” zu einer Liste deiner Karten. In der ganz rechten Spalte siehst du den Shortcode den du in deinen Blogpost eingfuegen musst.

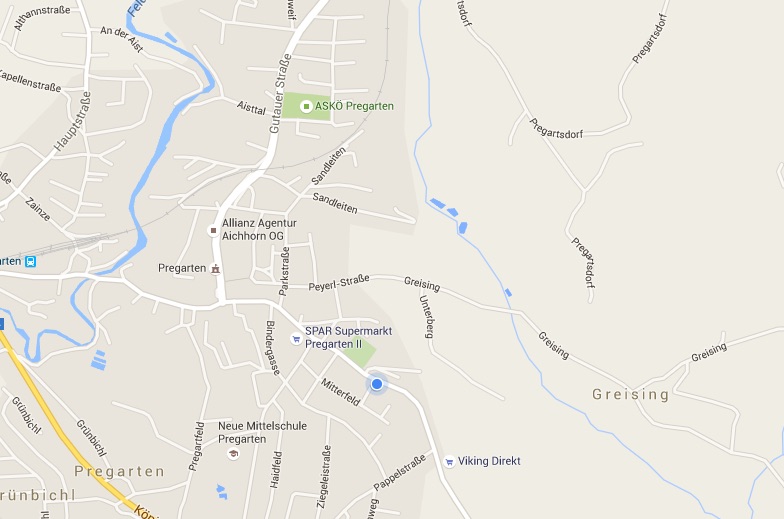
Fertig ist deine erste Karte:
[mapsmarker layer=”1″]
Diese Karte habe ich im Blogpost zu unserem Münchenaufenthalt verwendet.
Es gibt noch 2 Einstellungen, die ich wichtig finde:
- Ich stelle meistens den Zoom beim Layer noch etwas größer, das kommt aber darauf an was ich zeigen will
- Das Häkchen bei “Show list of markers below map” entferne ich normalerweise, da die Liste recht viel Platz und man sich auch mit einem Klick auf den Marker darüber informieren kann.
Zusammenfassung
In diesem Post habe ich drei grundsätzliche Möglichkeiten vorgestellt, wie man Karten in Blog Posts einbinden kann. Für den normalen User, der nicht programmieren kann/möchte, eignet es sich wohl am besten, Google Maps (oder eine andere Karte mit der das möglich ist), direkt einzubinden oder ein Plugin wie Leaflet Map Markers zu verwenden. Man hat mit beiden Tools viele Möglichkeiten und kann vermutlich die wichtigsten Use Cases abdecken. Ein Unterschied, er für manche Nutzer interessant sein könnte, ist wo die Karte gespeichert wird. Wie schon erwähnt, bei Google Maps werden die Karten auf deren Servern gespeichert. Bei dem von mir vorgestellten Plugin (und vielen anderen) werden die Karten am gleichen Server wie dein Blog gespeichert.
Wer gerne programmiert und beinahe uneingeschränkte Möglichkeiten haben will, wird wohl eher zu Leaflet.js greifen. Auch hier liegt natürlich alles auf dem Server, auf dem dein Blog liegt.
Wie bindet ihr Karten in eure Blog Posts ein? Verlinkt gerne eure Beispiele in den Kommentaren! Könnt ihr noch andere Plugins zum Einbinden von Karten empfehlen?


Hallo Verena, wie hast du die MyMaps in Deinen Blogspot bekommen. Ich kann es nur mithilfe eines Gadgets, aber im Blogspot ist kein Gadget vorhanden? Oder doch
Hallo Sandra,
die Frage verstehe ich nicht ganz. Meinst du die Google Karte? Da gibt es wie gesagt unter “Teilen” einen HTML-Code, den du dann in deinen Blog Post einfügen kannst.
LG